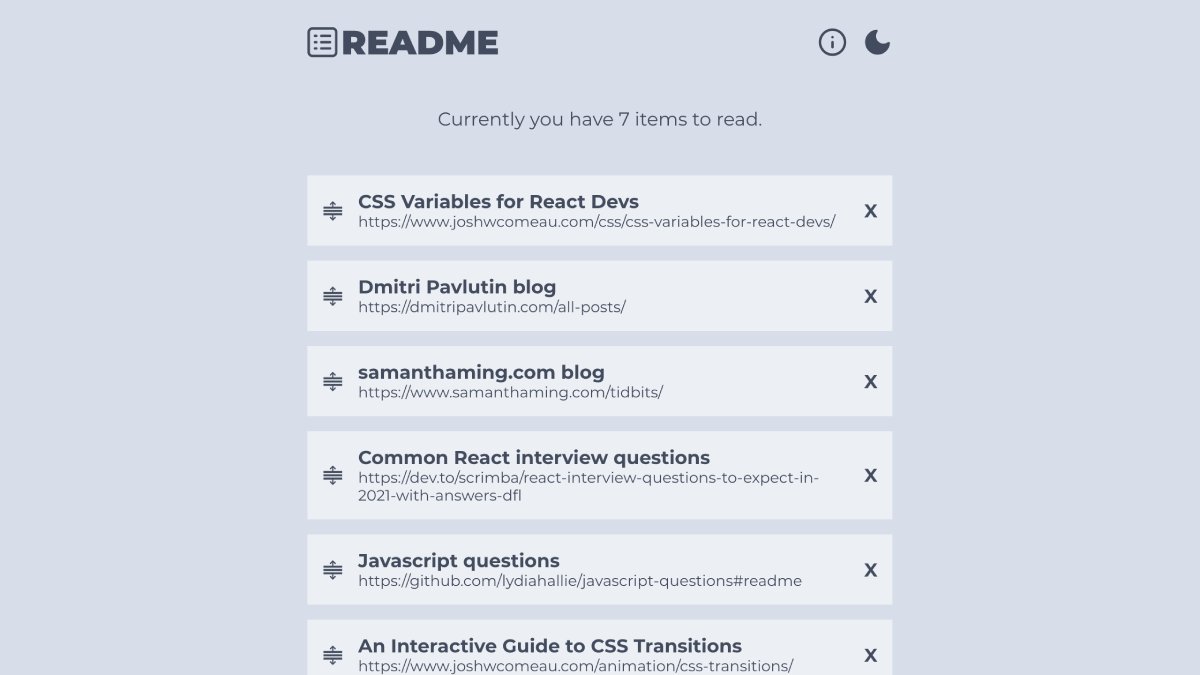
Readme - reading list

Readme is a simple list that holds the pages that you haven't read yet, but you would like to some point in the future.
Your Readme list is stored in your browser's localStorage, so you won't lose your items.
Reorder your items by simply dragging and dropping them into the correct place. Once you have read an item, simply delete it from your list. Readme has two options for themes: Light Mode and Dark Mode.
Readme is built with React.js, TypeScript and styled-components.
You can view Readme list on GitHub.
Technical Sheet
Technologies & methodologies I used on this project.
- React.js
- Javascript
- Typescript
- styled-components
- React DND